2021-10-31 鶴鶴
一類支持有C端前臺,支持前臺產品管理各種資源。第二類服務企業,提高企業工作效率和營收。
1.監控運營:時效性強,旨在實時反饋異常情況,快速判斷下達命令,回復信息、多用于數據控制中心。
2.數據分析:數據結果的對比和分析趨勢,時效性要求并不高,了解整體和各部分數據水平,助力決策。
3.記錄管理類:主要用于人員、設備、資產等增刪改查,文本信息容量大,頻繁便捷的操作。
4.系統配置:權限配置、設備功能配置,操作為主。
淺色:
適合文本信息多密集的表單列表類后臺,淺色更符合人眼白底黑字的閱讀習慣,瀏覽速度更快,信息獲取效率更高。
深色:
圖像信息密集的后臺適合圖片、數據可視化圖表等;深色對彩色的圖像信息襯托更強。信息獲取速度較慢,長時間可能視疲勞。


較常見
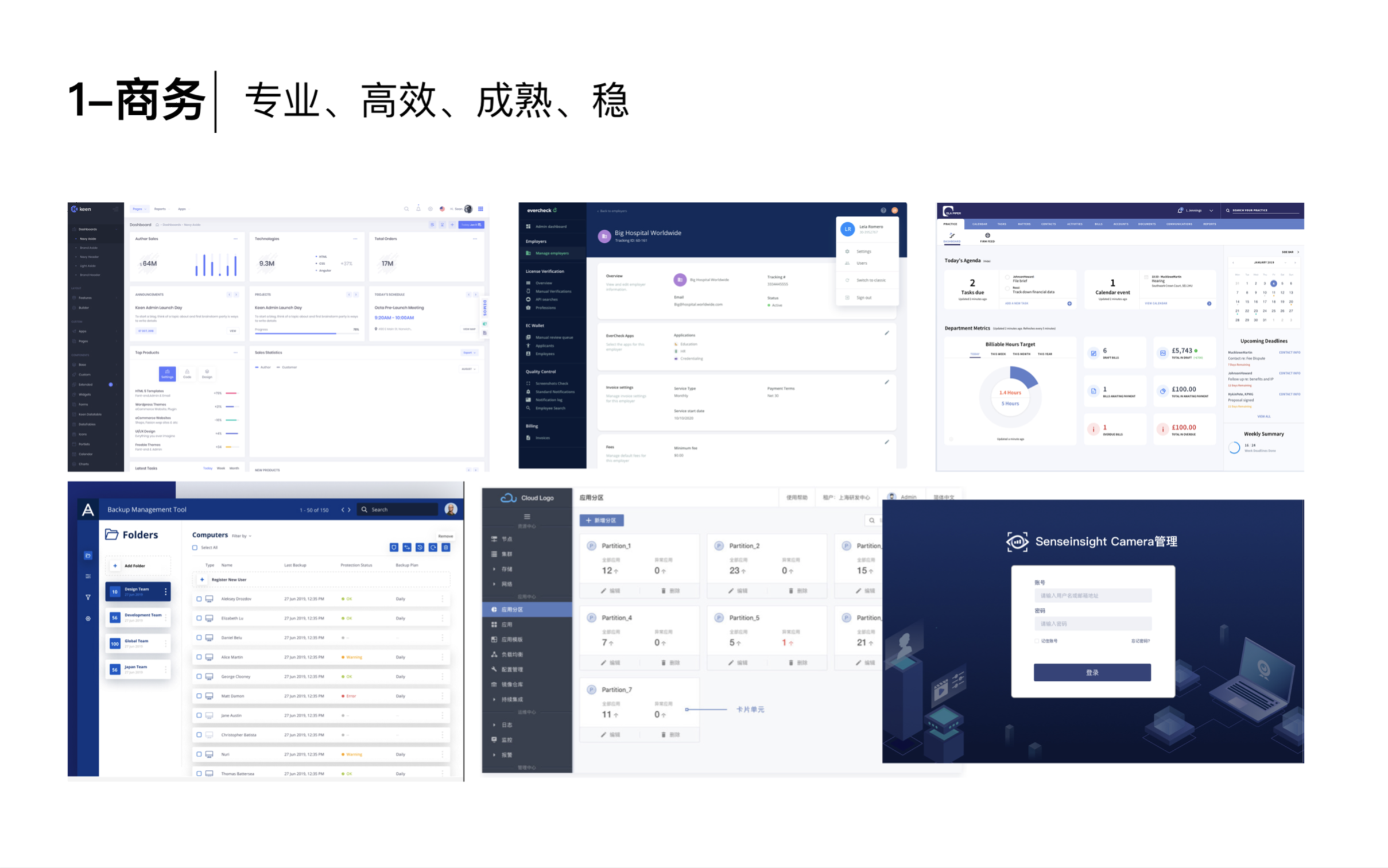
優點:市面最常見的風格,普世性高,大多數用戶可快速接受,層次分明
缺點:視覺缺乏記憶點
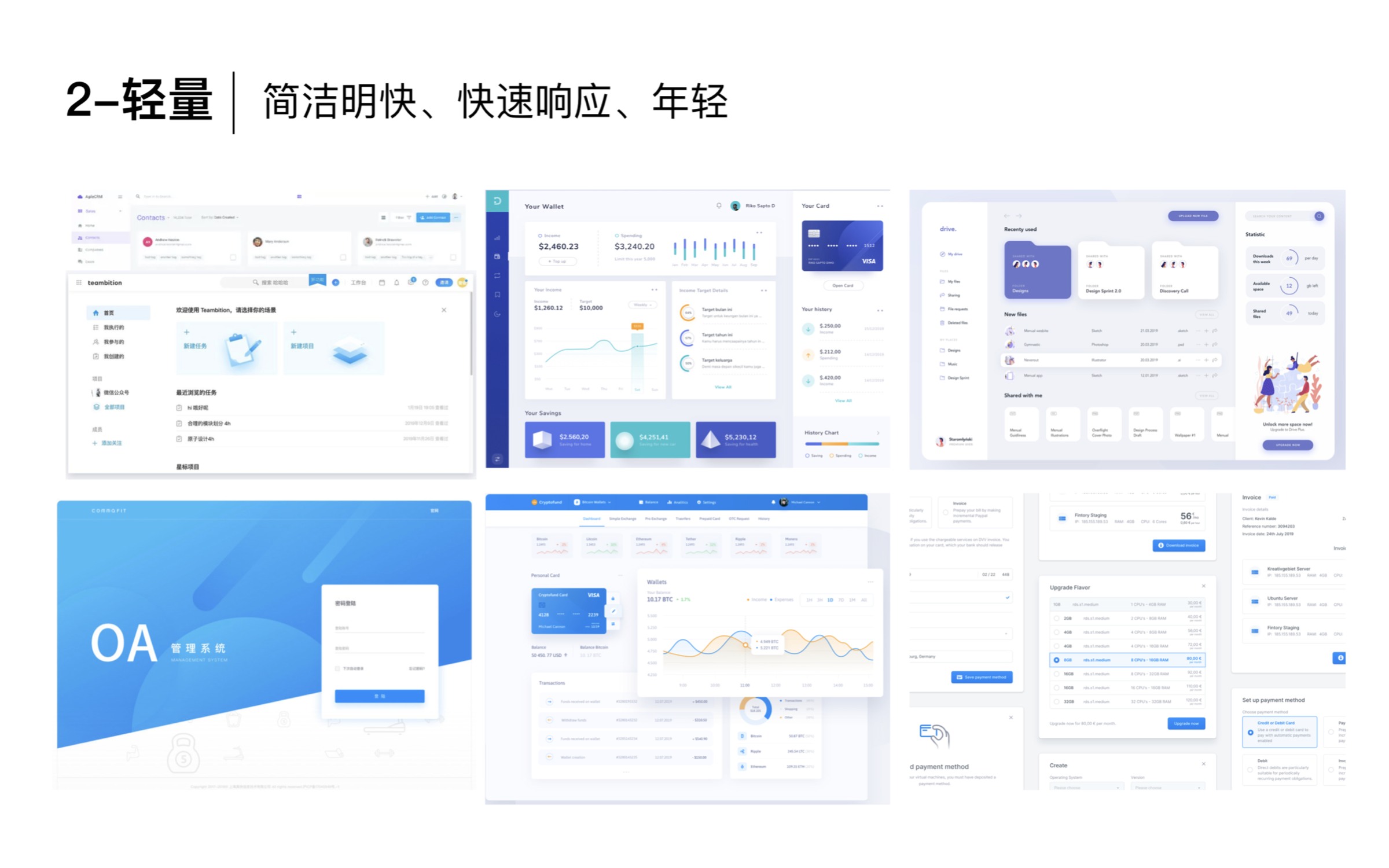
優點:視覺清新明快更年輕化更輕量,對其他文本及圖形展示包容性高,就像A4白紙一樣容器存在感弱
缺點:純白色導航+頁面層次略曖昧。
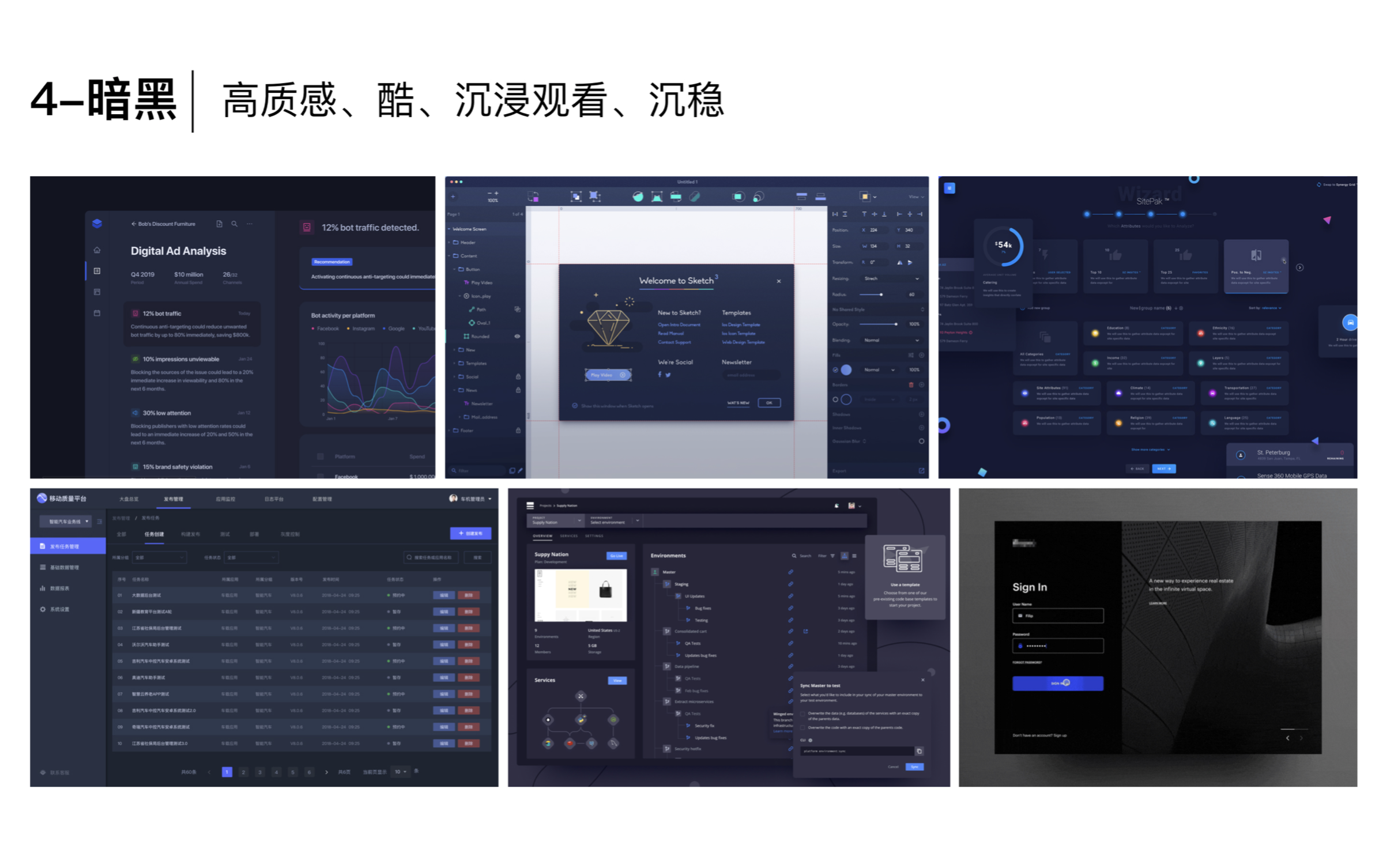
適合:適合科技屬性強的產品界面,圖像圖形展示
缺點:對其他色彩信息有干擾,持續性長時間觀看易視覺疲勞
優點:對色彩表現力強
缺點:密集文本信息獲取速度會下降,持續性長時間觀看易視覺疲勞




比如美妝和科技行業的整體設計基調就不太相同。
理性可靠 or 簡潔輕松輕量 or 關懷普世 or 酷炫吸睛….這個可以和相關產品經理、銷售共同商討
根據目標用戶的性別、年齡層、受教育水平,審美水平考量(可能包含多種角色,選取1.2個核心角色為參考)帶入目標用戶工作場景及愛用物常用物品味,去判斷基調。
如主要用戶群:40+男性用戶,本科以上受教育水平,使用windows電腦進行專業管理操作,審美傾向明確內斂。
如主要用戶群:20-40歲,男女比例約6:4;大專;操作水平參差
例如:最常使用數據分析管理,需要快速閱覽多條數據,對數據進行比對,更適合淺色風格展示表單數據。
獨立開發的,可以采取更獨特設計。若平臺很大需要不同外包公司的合作屬于整合類平臺則更注重設計的包容性。
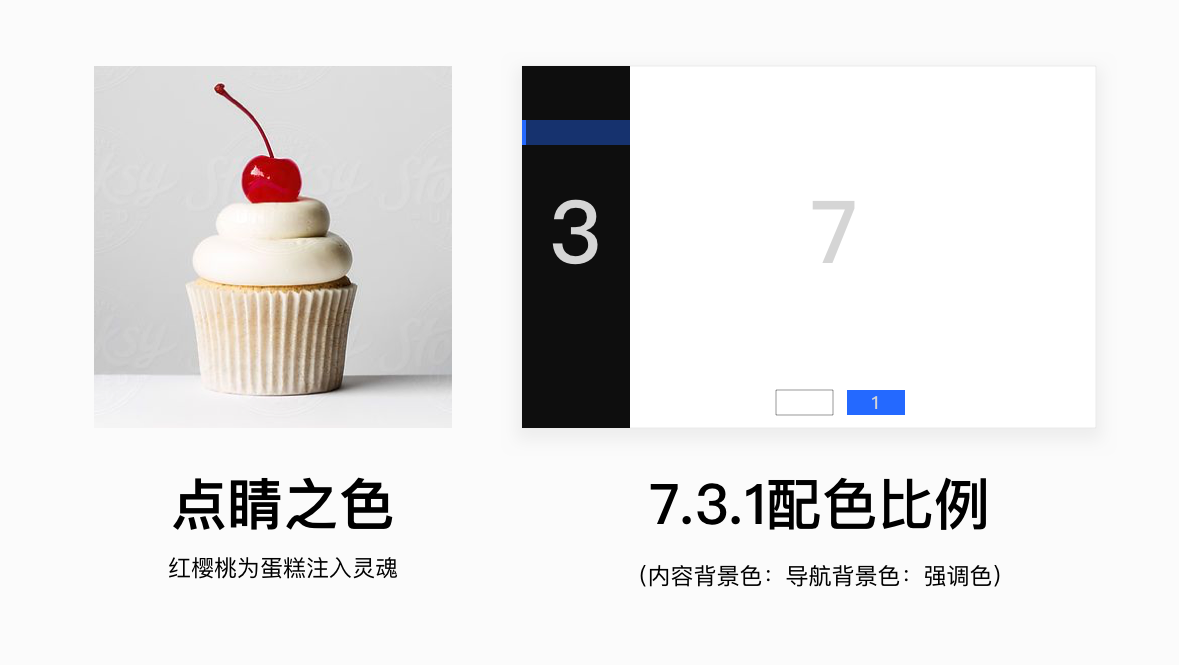
“731配色比例”70%的面板色,30%的導航面板色,10%的強調色。(這里的用色比例可以根據內容具體再去調節只是大概比例)品牌色或重點色:強調行動關鍵點、重要信息高亮、圖形化說明等。強調色用就要用的像蛋糕上的櫻桃。起到畫龍點睛作用即可。

后臺高頻出現的圖標,值得我們花時間去統一設計打磨,調整圓角粗細疏密,符合整體界面氣質。從圖標庫里拖出的圖標很多在線條粗細上是不統一的,好的設計在細節處也要動人。
B端工具類圖標識別性第一,美觀性第二。B端導航圖標更多是在基礎造型上打磨,不需要加花里胡哨的漸變、投影,導航圖標一般在24px-16px大小,太復雜反而看不清。在區分狀態的時候可以考慮加點品牌色

空狀態插畫是B端設計師少有能發揮自己繪畫天賦小巧思的地方。
圖形化狀態語言,輔助用戶理解內容。可以將產品機械蒼白的文案設計表現的更加具有溫度,具有引導性。讓乏味的工作出現一些共情小彩蛋,有趣的插圖動畫可以緩解等待的焦慮。

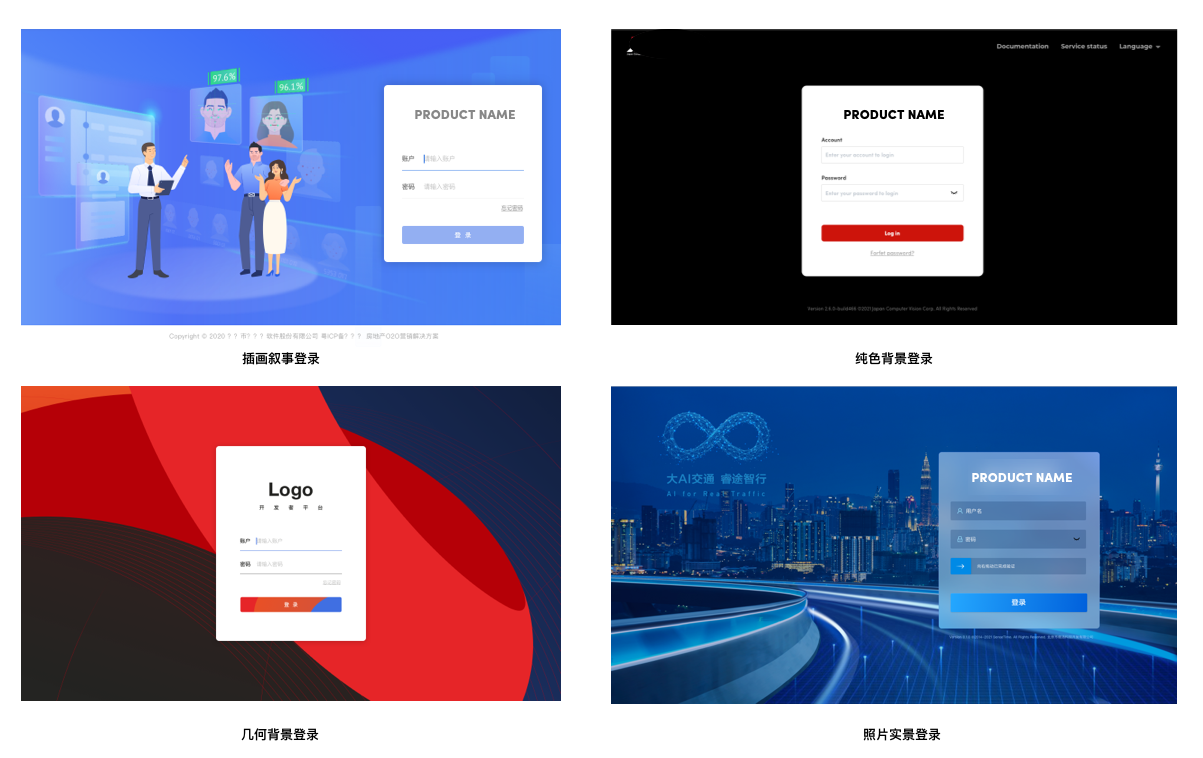
純色背景卡片式:簡單大方更聚焦登錄操作
插畫背景:場景化展示產品的功能及亮點,讓用戶更有心理預期
幾何圖形背景:最后和品牌圖形相關,加深用戶對產品的品牌印象。
照片背景:相關場景或產品類型,具象圖片信息更直觀

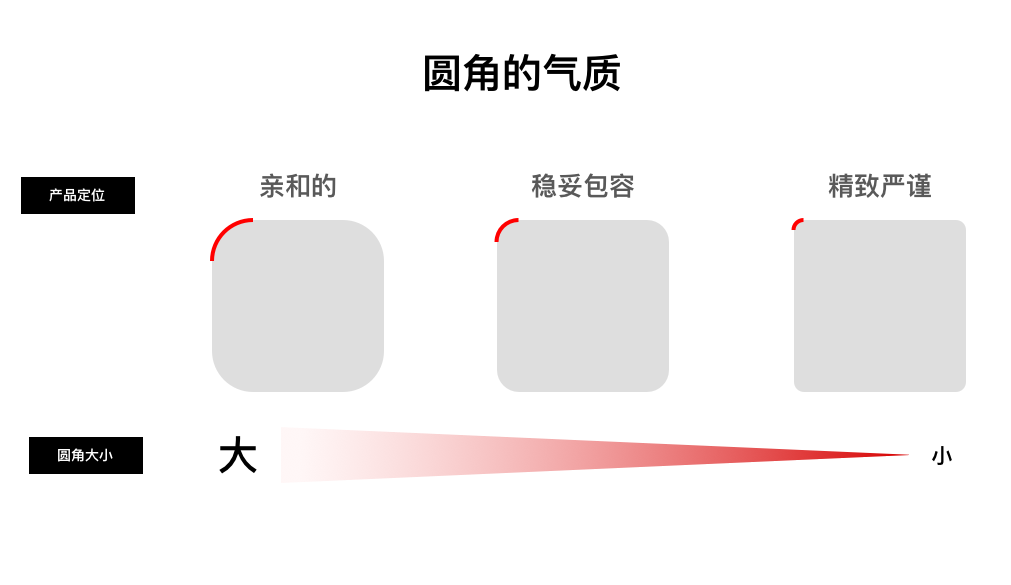
不同大小的圓角傳達產品不同的氣質,大圓角親和、小圓角精致、中等圓角大眾中庸。

優化信息層級,區分信息主次可以使閱讀更快,操作更快,界面更有節奏感。
這時候你就是那個考前畫重點的老師
判斷一個頁面里最重要的是那些信息或操作,強化它!并弱化輔助信息;
判斷一個模塊里那些是重要信息,強化它!
1.追求炫酷的視覺效果舍棄操作效率。比如追波風滿屏花里胡哨的卡片及面板,滿屏大投影及高飽和色彩。對于B端界面來說信息噪音太多,反而干擾信息獲取效率。
2.反常規用戶習慣的操作。尊重用戶習慣,不要為了個性化去嘗試改變,不要妄圖改變用戶的操作和認知的慣性。慣性思維大于設計思維,曾經遇到過產品因為右手操作所以要把導航放在右邊的離譜例子。
3.數量多,動靜大的夸張的動效。B端與C端不同的地方在于希望操作者沉浸式工作,遵循非必要不打擾。之前看過一個反面例子后臺,在每一步操作后都出現大的場景動效鼓勵完成,如果作為一個長期使用的工作者,我會覺得每次完成任務都需要等待動畫完成可能只需要2-3s也很浪費我的時間。
4.新人建議多看Antdesign和Element等成熟的組件,創新類組件樣式,最好和和開發商量是否能夠實現。
5.在確定主要風格及2-5張主要頁面后,就應該著手基礎規范(色彩字體等,不然后面越做越亂)。
6.一段時間一個審美,同一界面中的元素風格不統一。
7.避免大面積使用高飽和高明度的色彩,及曖昧含糊的臨近色彩。長時間使用眼睛會累,產生不耐煩焦躁的負面情緒。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.gyxygd.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務