2021-6-22 鶴鶴
表單對于用戶和產品同樣重要。當我們需要收集數據時,表單是我們最常采取的方式(也許是由于在互聯網普及之前,表單就已經長期應用于我們日常生活中 )。因此,將表單設計得友好易用是提高用戶信息填寫完成率的關鍵。
表單拆解
表單的樣式會根據業務目標、內容的不同而發生變化,但是有一些基礎的組成部分能幫助用戶快速順利地完成表單的填寫。
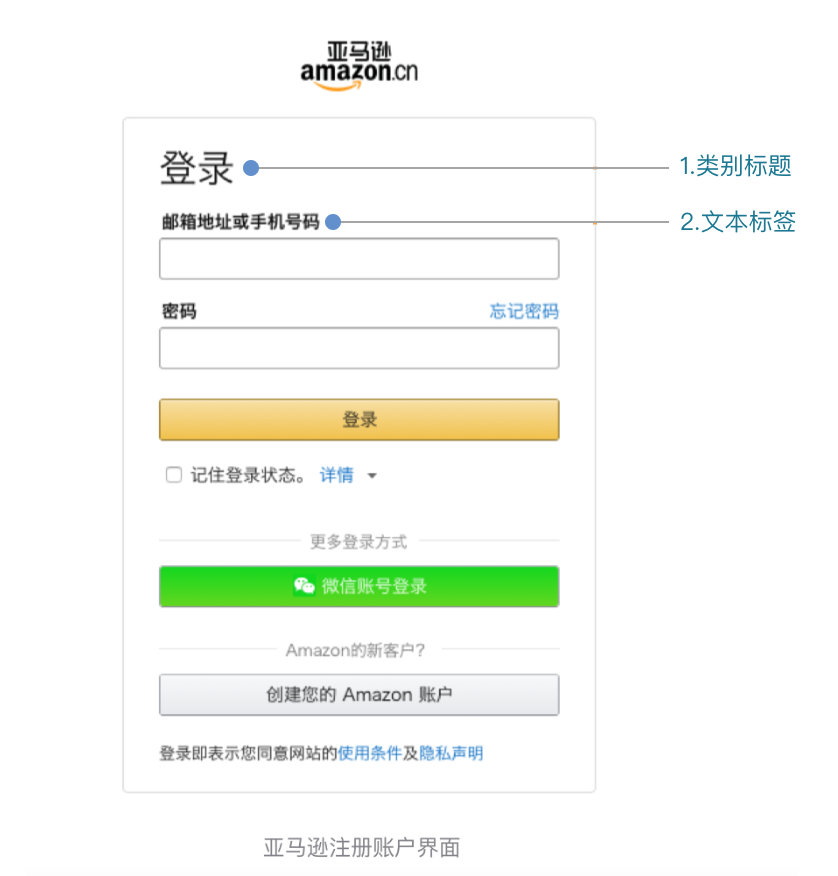
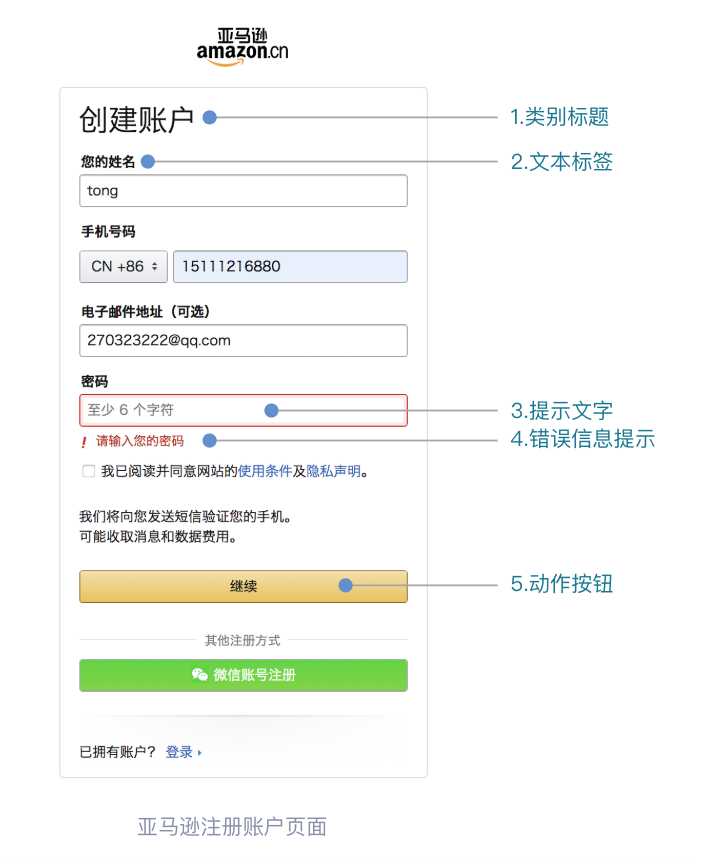
1.類別標題:類別標題能夠幫助用戶瀏覽表單并同時解釋整個表單的大致內容是什么。當你需要把被收集的信息分類為多個部分時,比如個人信息、職業信息和財務狀況,這時類別標題就可以派上用場。
2.文本標簽: 文本標簽能夠提示用戶在每個輸入框中應該填寫什么樣的信息。

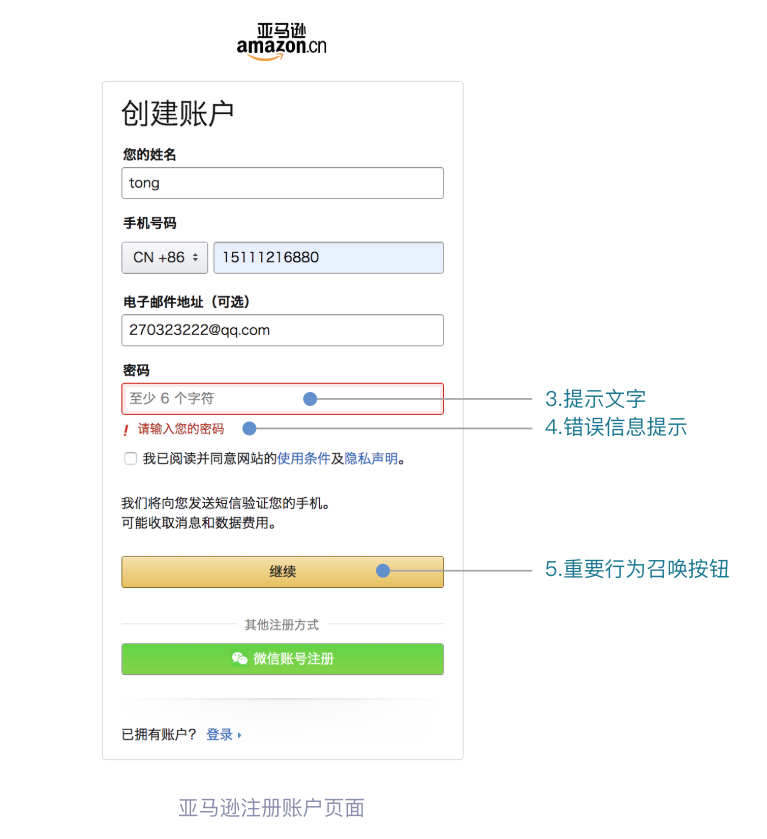
3.提示文字:文本標簽的附加說明。
4.錯誤信息提示:向用戶反饋為什么輸入框中輸入的信息有誤。
5.重要行為召喚按鈕:表單末尾的按鈕,用來提交表單上輸入的內容。

表單狀態
在用戶使用表單時,有三種最基本的狀態能夠幫助用戶完成操作。

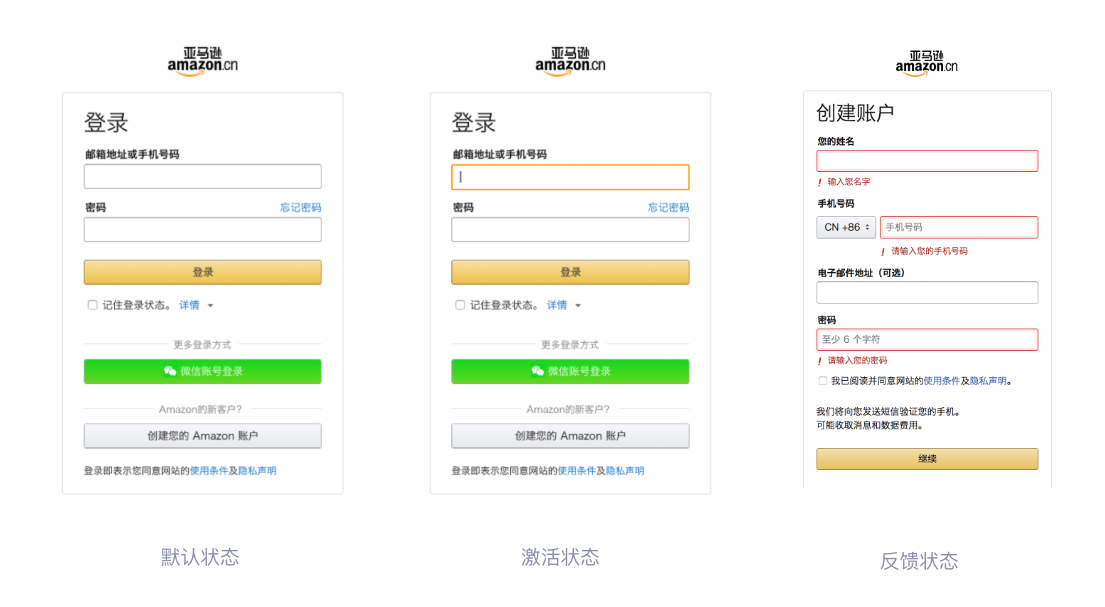
1.默認狀態:默認狀態是用戶未進行任何操作時的狀態。
2.激活狀態:當用戶點擊輸入框后,輸入框就變成激活狀態并通過樣式的變化強調顯示。如果用戶視線離開了屏幕一小會兒,這個狀態可以幫助用戶快速瀏覽定位。
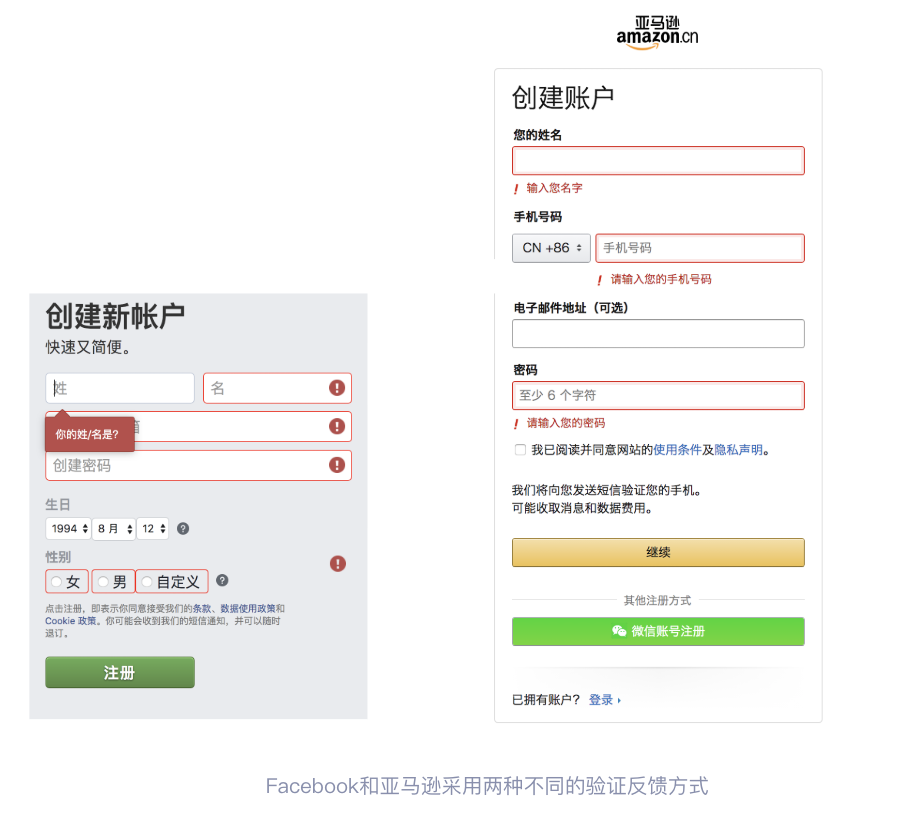
3.反饋狀態:此狀態一般在完成一個信息的填寫,并進行下一個字段輸入的時候出現,讓用戶了解輸入的信息是否正確。對于一些無法立即驗證的信息可以在用戶提交表單的時候進行反饋。
設計原則
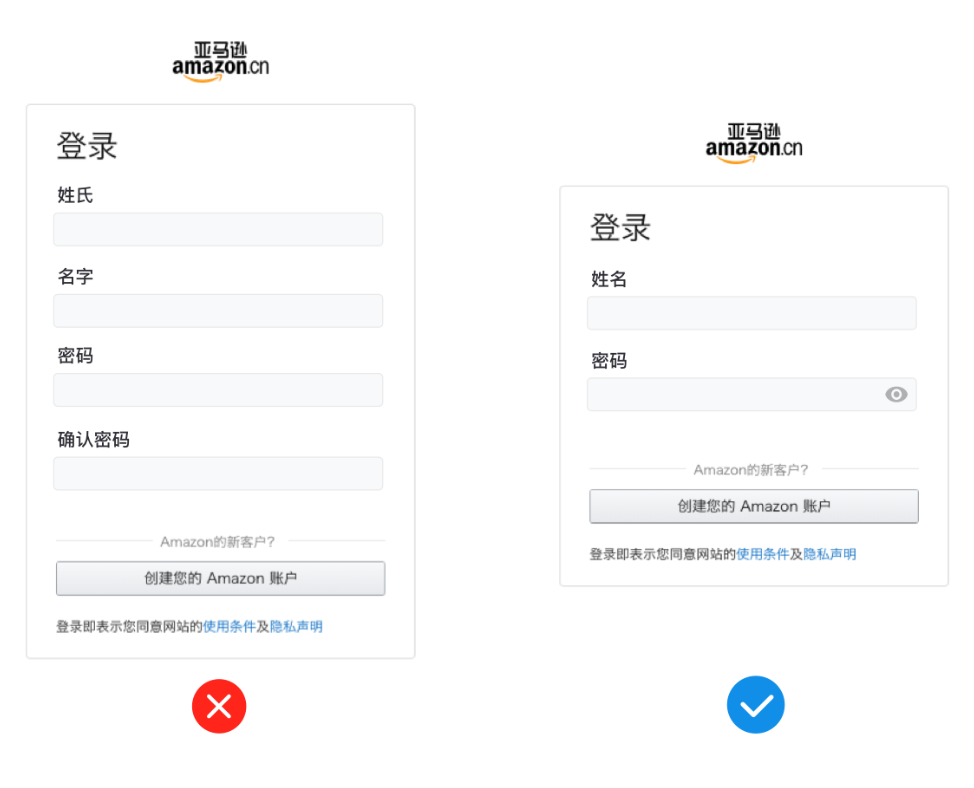
1.保持簡單:將表單設計得短且簡單。只收集必要的信息,避免讓用戶分開填寫姓氏和名字(分開填寫姓氏和名字一般只存在于外國網站)。允許用戶查看已輸入的密碼,而不要讓用戶填寫兩次密碼去確認。

2.使用內嵌提示:當用戶輸入信息有誤時要給出錯誤提示,同時要將錯誤原因注明在相應的輸入框旁。

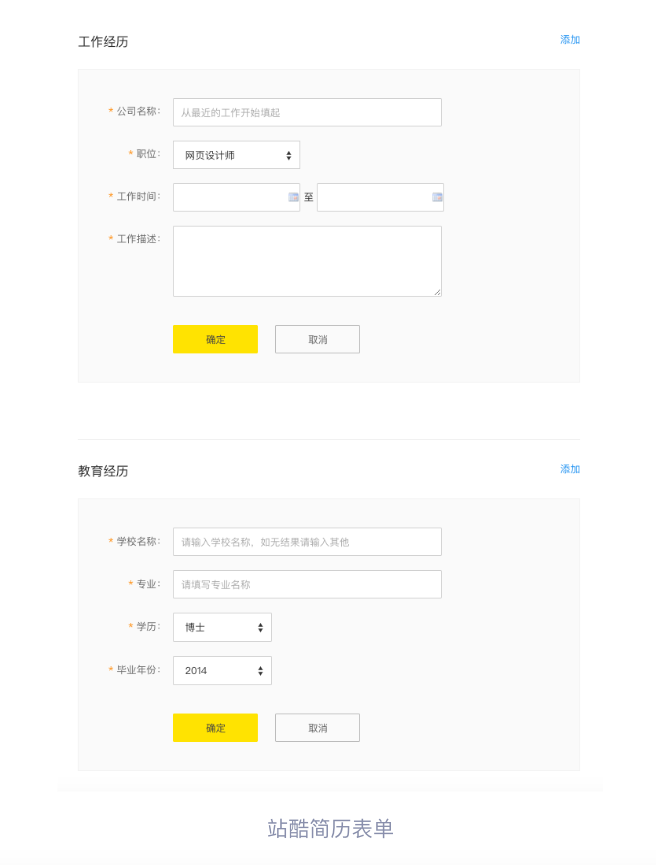
3.組合相關項:將有相關性的填寫項組合在一起,然后將它們以合理的順序整理,這可以幫助用戶不必花費太多認知成本去填寫必要的內容, 這個過程不僅輕松而且只需要用戶很短的專注時間。

4.使用左對齊的文本標簽:始終在輸入字段上方放置文本標簽。不要用文本標簽替換提示文字,不然用戶在提交表單之前很難檢查他們輸入的信息,會浪費較多的時間。請把標簽放在輸入字段上方并且左對齊。

5.根據輸入信息的格式設計輸入框:簡單來說,確保輸入框的格式與輸入信息的格式協調。比如說,地址的輸入框應該比手機號碼的輸入框更長。

6.CTA按鈕(行為召喚按鈕)
一般表單的后面會有一個或多個按鈕,比如“提交”、“下一步”之類的。在按鈕有多個的情況下,最重要、或者是最想要用戶點擊的按鈕應該要突出,而其他按鈕弱化處理。

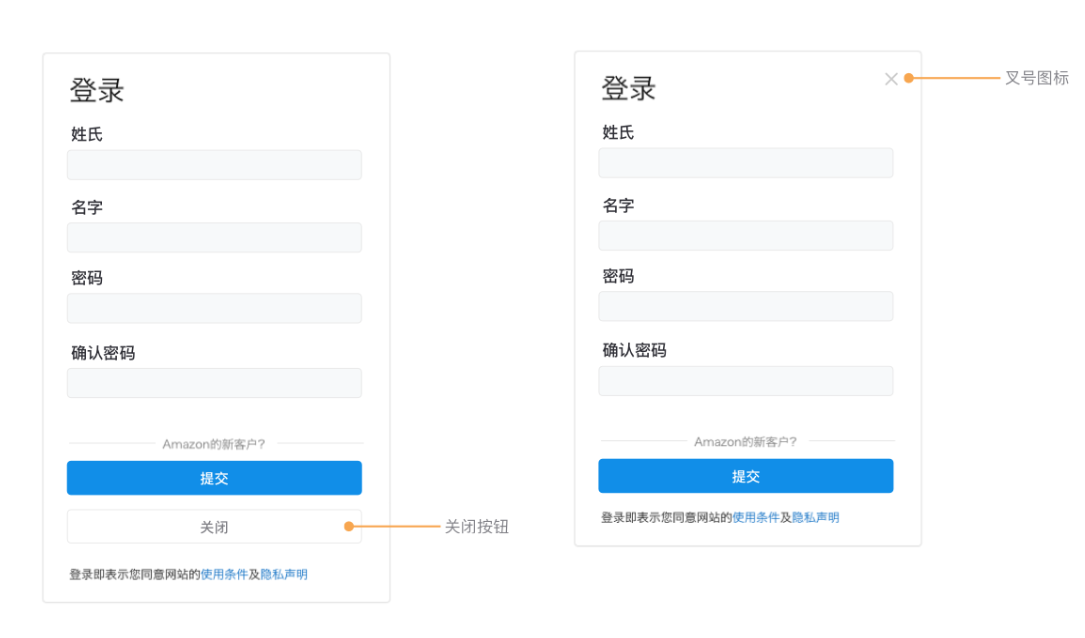
當使用模態視圖狀態下的表單時,有時會有一個關閉按鈕用于關閉模態視圖。另一種設計方式是使用叉號圖標并將其放置在頂部的右側邊緣,它可以代替關閉按鈕,如圖所示。

7.搜索字段:當網站內容比較多的時候,把搜索字段做的明顯些,方便用戶對網站內容進行篩選。同樣的,在用戶使用了搜索功能獲取到結果后,不要清除搜索框內的搜索關鍵字,因為用戶可能會查看最初他們搜索了什么。


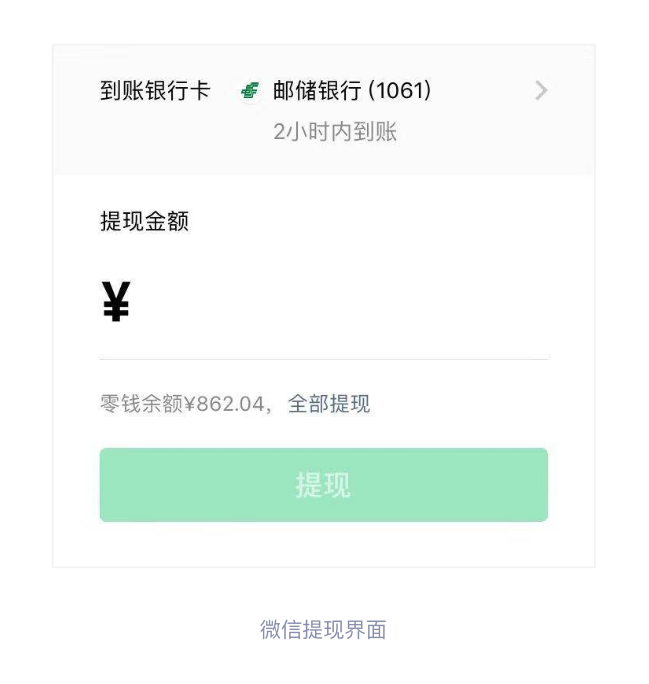
8.清晰:向用戶清晰地表達信息,不要出現含糊不清的詞。用戶可能不愿意填寫表單,所以盡可能清晰簡單。如下圖的綠色按鈕文字使用“提現”而不要使用“確定”。

原文:https://blog.prototypr.io/creating-user-friendly-forms-46e3f7f4eef2
作者:Momoh Silm
譯者:Ballen貝林、春風似蛋撻
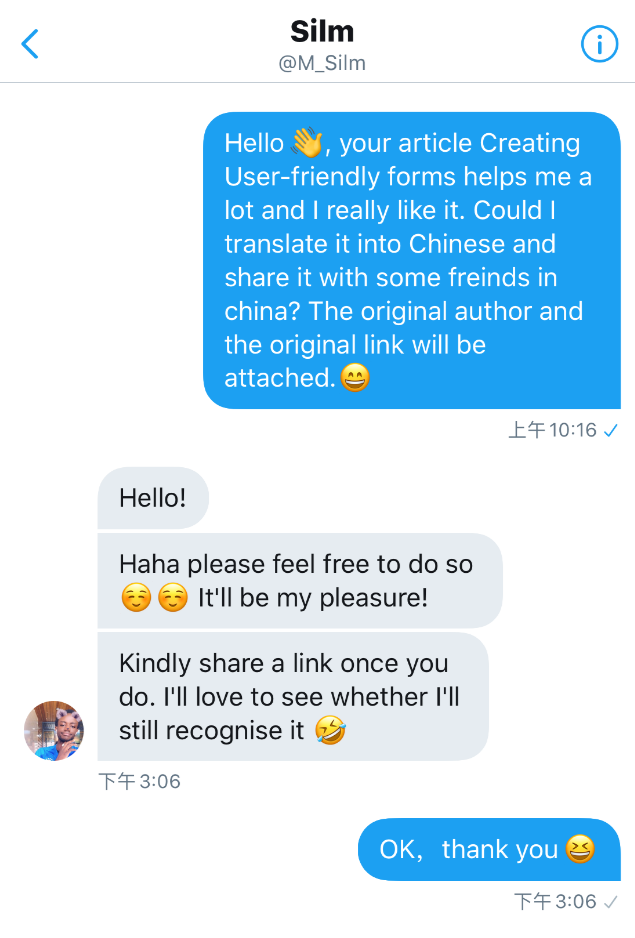
本文翻譯已獲得作者的正式授權

授權截圖
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.gyxygd.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務